Personalizzare il tema Bootstrap
Attraverso la sezione Tema puoi modificare il tema personalizzando il foglio di stile del tuo sito web oppure cambiare tema bootstrap con un altro tema già disponibile nella nostra galleria.
L'aggiornamento dello stile determina la ricompilazione del foglio di stile global dal compilatore LESS presente nel in Sumorize grazie al framework Bootstrap.

Come personalizzare il tema
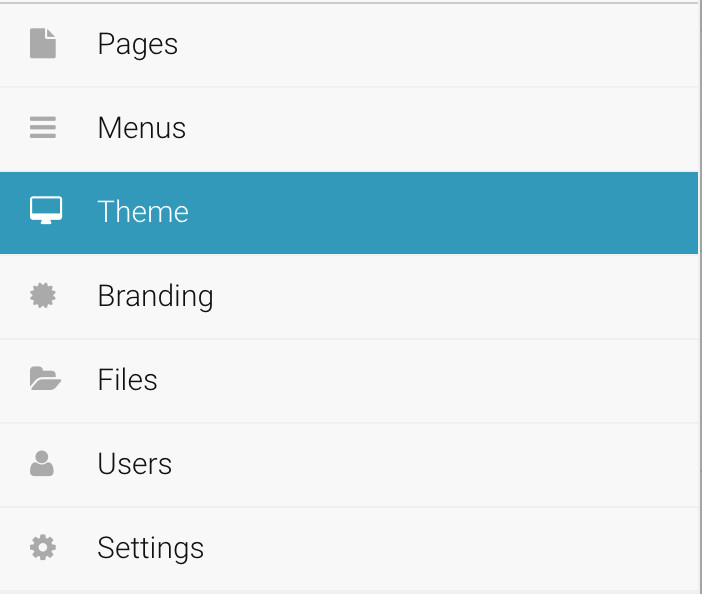
Accedendo alla sezione Temi puoi personalizzare i principali elementi che costituiscono il tuo tema. Come:
- body
- navigation
- jumbotron
- h1, h2, h3, h4, h5
- default text
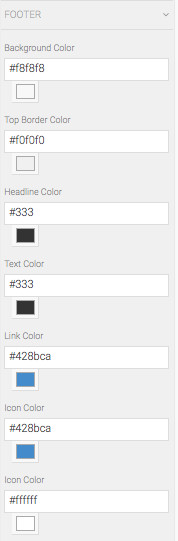
- footer
Per vedere immediatamente il risultato di qualsiasi personalizzazione devi cliccare su Apply to Theme, in basso a destra dell'interfaccia.

Accedendo invece alla sezione Pagine puoi definire lo stile di ciascun elemento che costituisce la singola pagina.
Personalizzare il body del tema Bootstrap
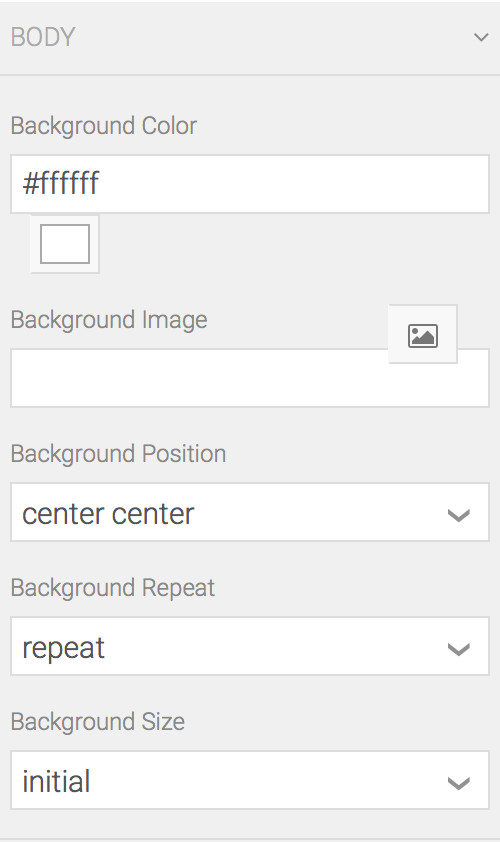
Con body si intende tutto ciò che è contenuto tra i tag <body></body>.
Questa funzione permette di:
- cambiare il colore di sfondo
- aggiungere un'immagine di sfondo
- definire la posizione dello sfondo
- definire se l'immagine di sfondo può ripetersi in orizzontale, in verticale o non deve ripetersi
- definire la dimensione dell'immagine di sfondo

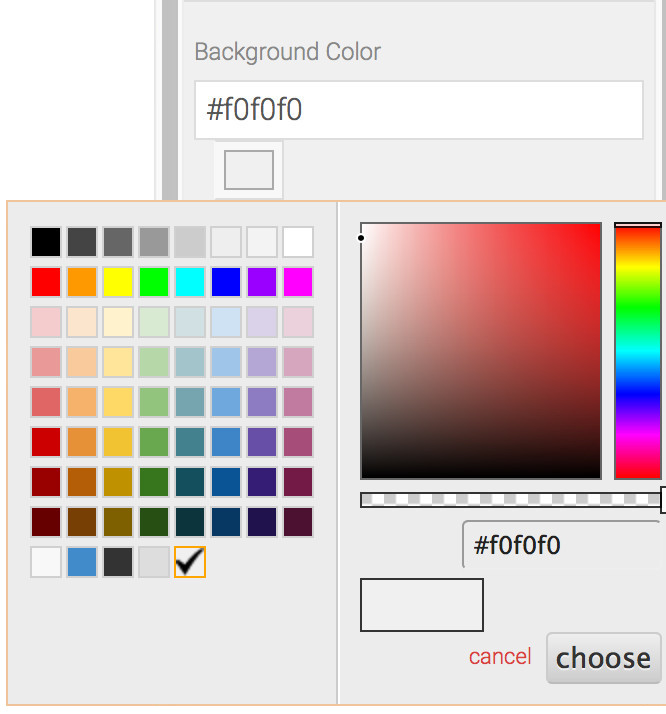
Cambiare il colore di sfondo, la proprietà background-color
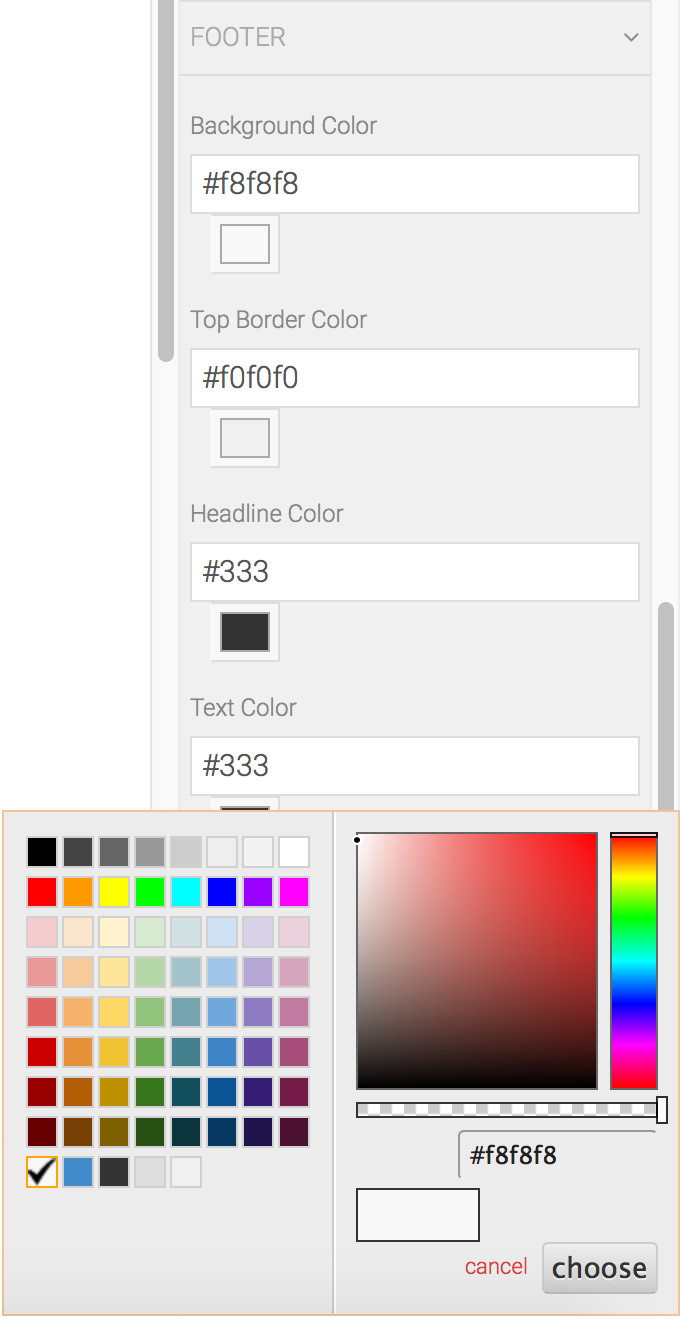
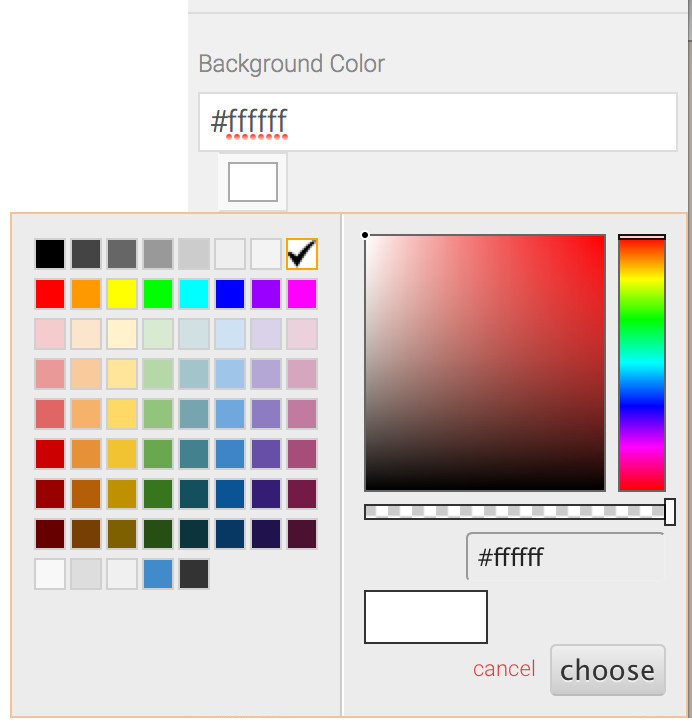
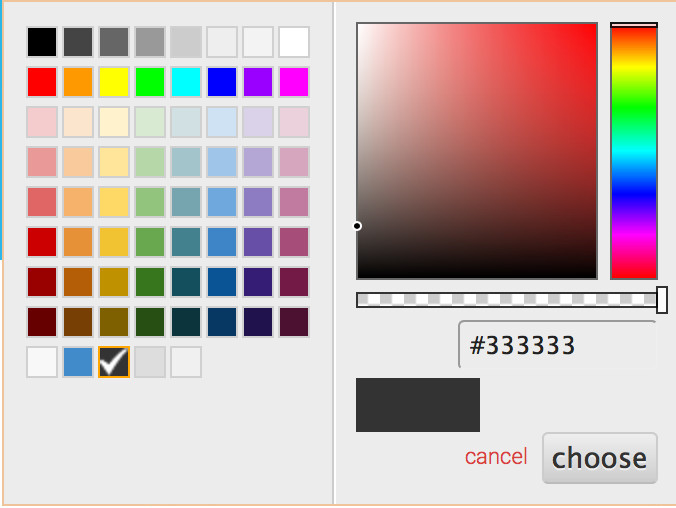
Per modificare il colore di sfondo del tema puoi scrivere il colore esadecimale nel campo di testo, oppure cercare tra i colori web quello che fa al caso tuo.

Aggiungere un'immagine di sfondo, la proprietà background-image
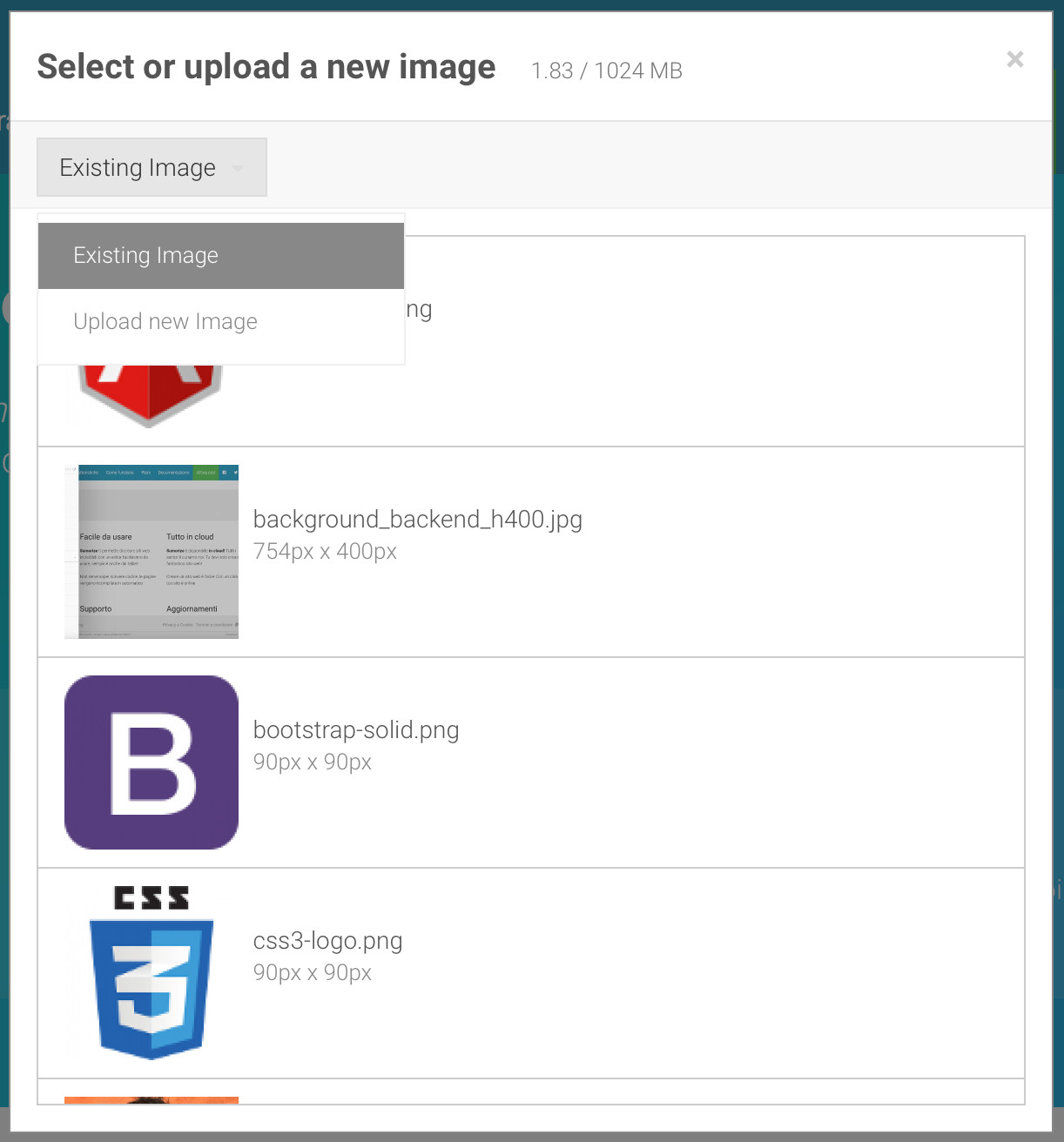
Per aggiungere un'immagine di sfondo puoi cliccare sull'icona e attraverso la modale:
- selezionare un file media già presente
- caricare un nuovo file

Definire la posizione dell'immagine di sfondo, la proprietà background-position
La posizione dell'immagine viene definita da una coppia di attributi. In Sumorize puoi posizionare l'immagine di sfondo con gli attributi che seguono:
- top left
- center center
- top right
In caso volessi utilizzare altri attributi, come bottom bottom, valori in percentuale o posizione in pixel devi inserire qualche riga di codice CSS in Styles per personalizzare ancora di più il tuo foglio di stile. Leggi Le proprietà CSS background.
Definire la dimensione dell'immagine di sfondo, la proprietà CSS background-size
La dimensione dell'immagine viene definita da due diversi attributi:
- initial. Mantiene le dimensioni originali dell'immagine.
- cover. Adatta la dimensione dell'immagine, mantenendo le proporzioni, all'elemento a cui viene applicato lo sfondo.

Cambiare lo stile della classe jumbotron
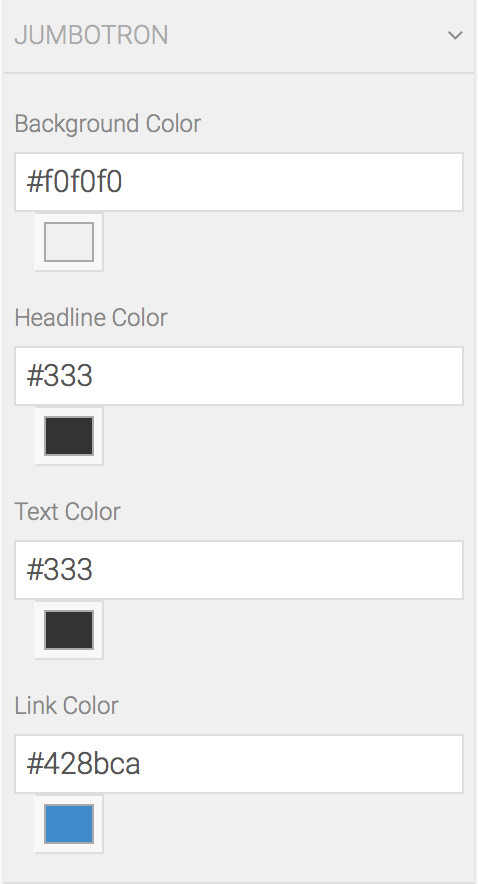
Jumbotron è la classe utilizzata da framework Bootstrap per un elemento - box - di grandi dimensioni utilizzato per attirare l'attenzione dell'utente perché contiene generalmente informazioni molto importanti.
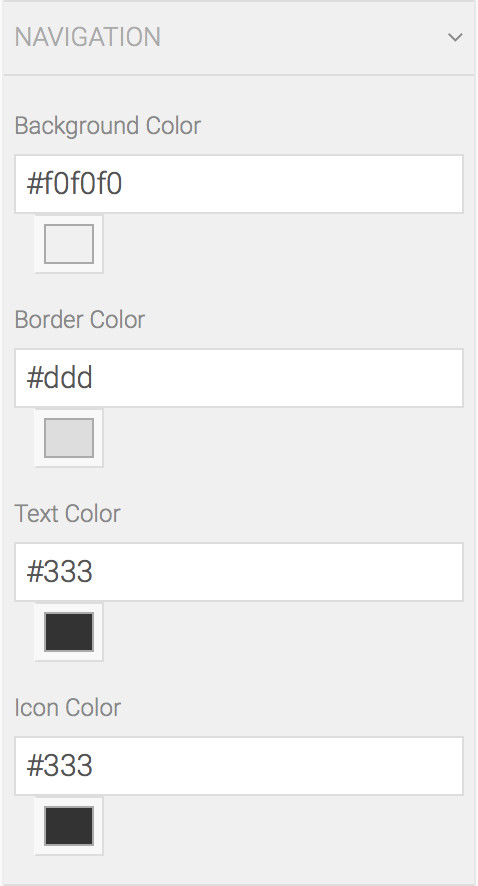
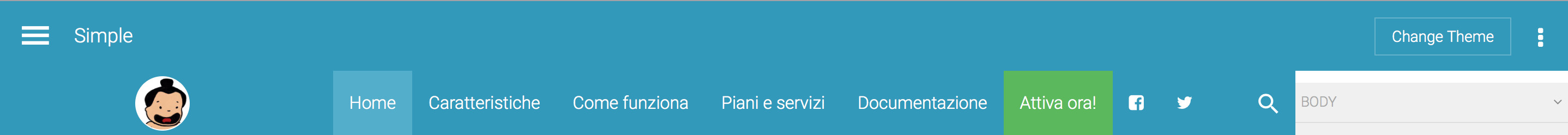
- il colore di sfondo dell'intera nav-bar
- il colore del bordo
- il colore del testo
- il colore delle icone
Per modificare il colore puoi scrivere il colore esadecimale nel campo di testo, oppure cercare tra i colori web quello che fa al caso tuo.


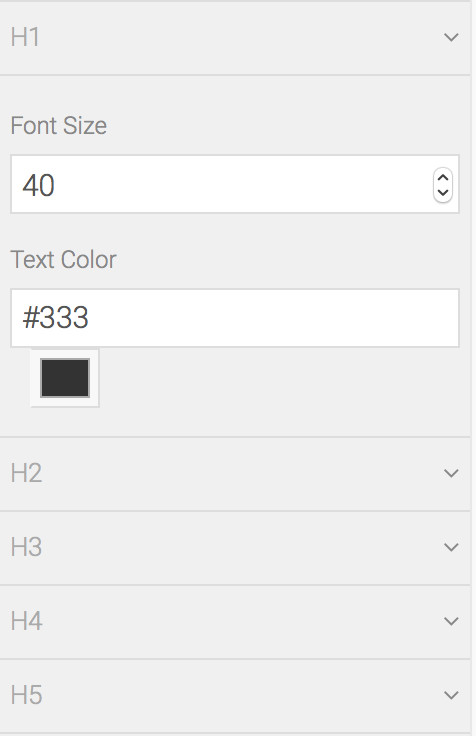
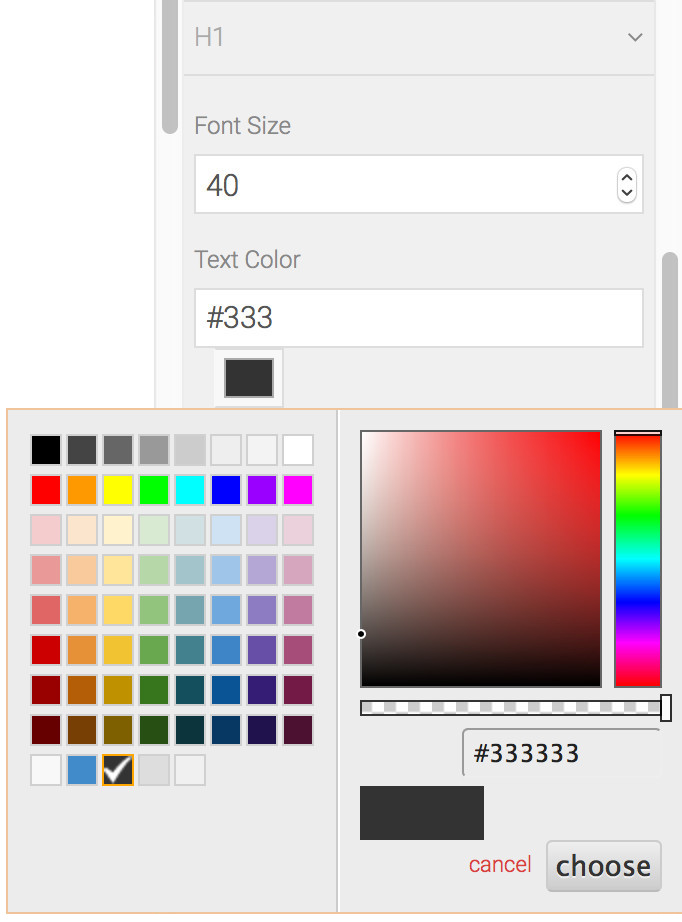
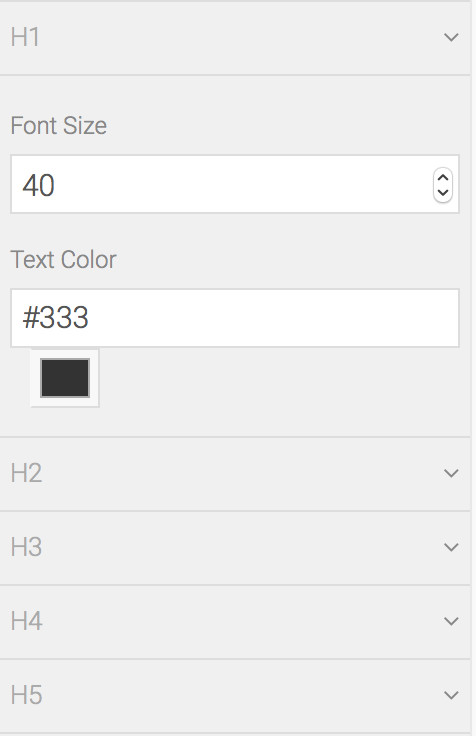
Cambiare lo stile dei titoli (H1, H2, H3, H4, H5)
Attraverso la sezione Heading puoi modificare:
- la dimensione del carattere del titolo
- il colore del titolo
Per modificare il colore puoi scrivere il colore esadecimale nel campo di testo, oppure cercare tra i colori web quello che fa al caso tuo.


Cambiare lo stile del testo
Attraverso la sezione Text puoi modificare:
- la dimensione del carattere del titolo
- il colore del titolo
Per modificare il colore puoi scrivere il colore esadecimale nel campo di testo, oppure cercare tra i colori web quello che fa al caso tuo.

Come cambiare il tema
Questa funzionalità ti permette di cambiare il tema Bootstrap attualmente utilizzato dal tuo sito web con una presente nella galleria dei temi responsive già pronti.

Cliccando su Cambia tema ti verrà mostrata la galleria dei temi. Spostandoti a destra o sinistra potrai selezionare il nuovo tema cliccando sul pulsante posto in basso alla preview.

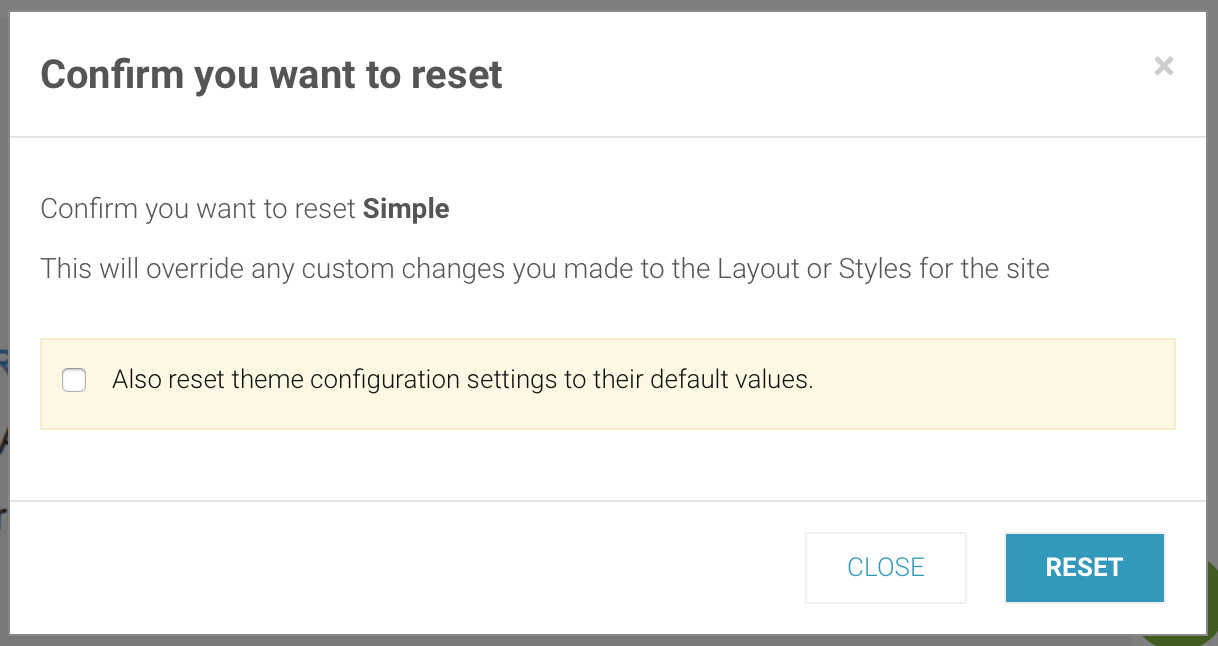
Cliccando su Reset Theme si aprirà una modale che ti chiede:
- applicare il tema senza aggiornare i contenuti che hai già creato
- applicare il nuovo tema aggiornando anche i contenuti. In caso tu hai già creato pagine questa opzione potrà sovrascrivere i tuoi contenuti.