Impostazioni
Attraverso la sezione Settings è possibile in Sumorize aggiungere la API Key di Google Maps Platform, configurare SMTP custom, attivare funzioni custom, mostrare la cookie e privacy widget fino ad aggiungere script di servizi di terze parti come Google Analytics o Pixel di Facebook.

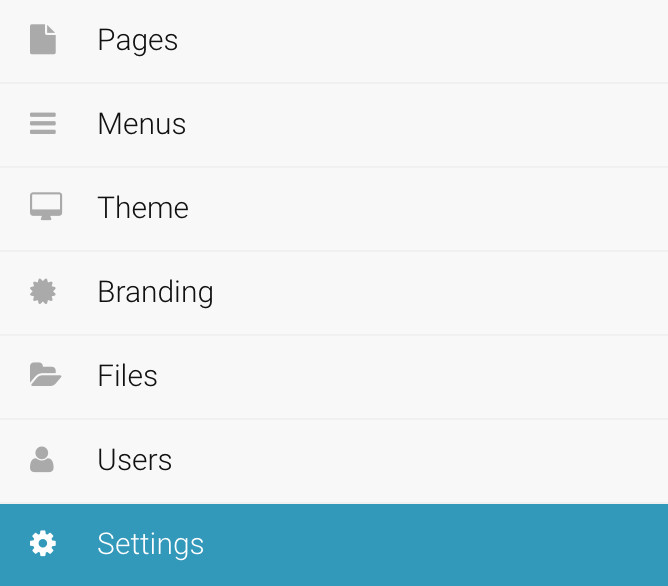
Tutte le impostazioni
Accedendo alla sezione Settings trovi tutte le sezioni importanti per modificare servizi base come aggiungere la API Key di Google Maps Platform, usare un server SMTP custom o inserire codici di analisi del traffico del tuo sito web come Google Analytics.

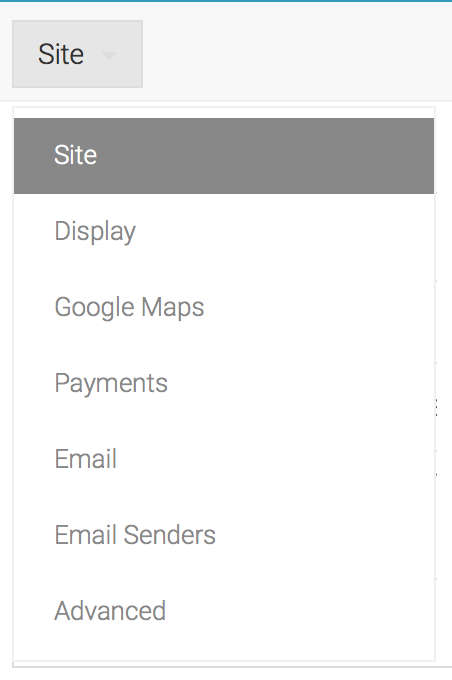
Cliccando sul menu a tendina sono elencate le sotto sezioni delle impostazione perte permette l'aggiornamento di:
- Site
- Display
- Google Maps
- Payments
- Email Senders
- Advanced
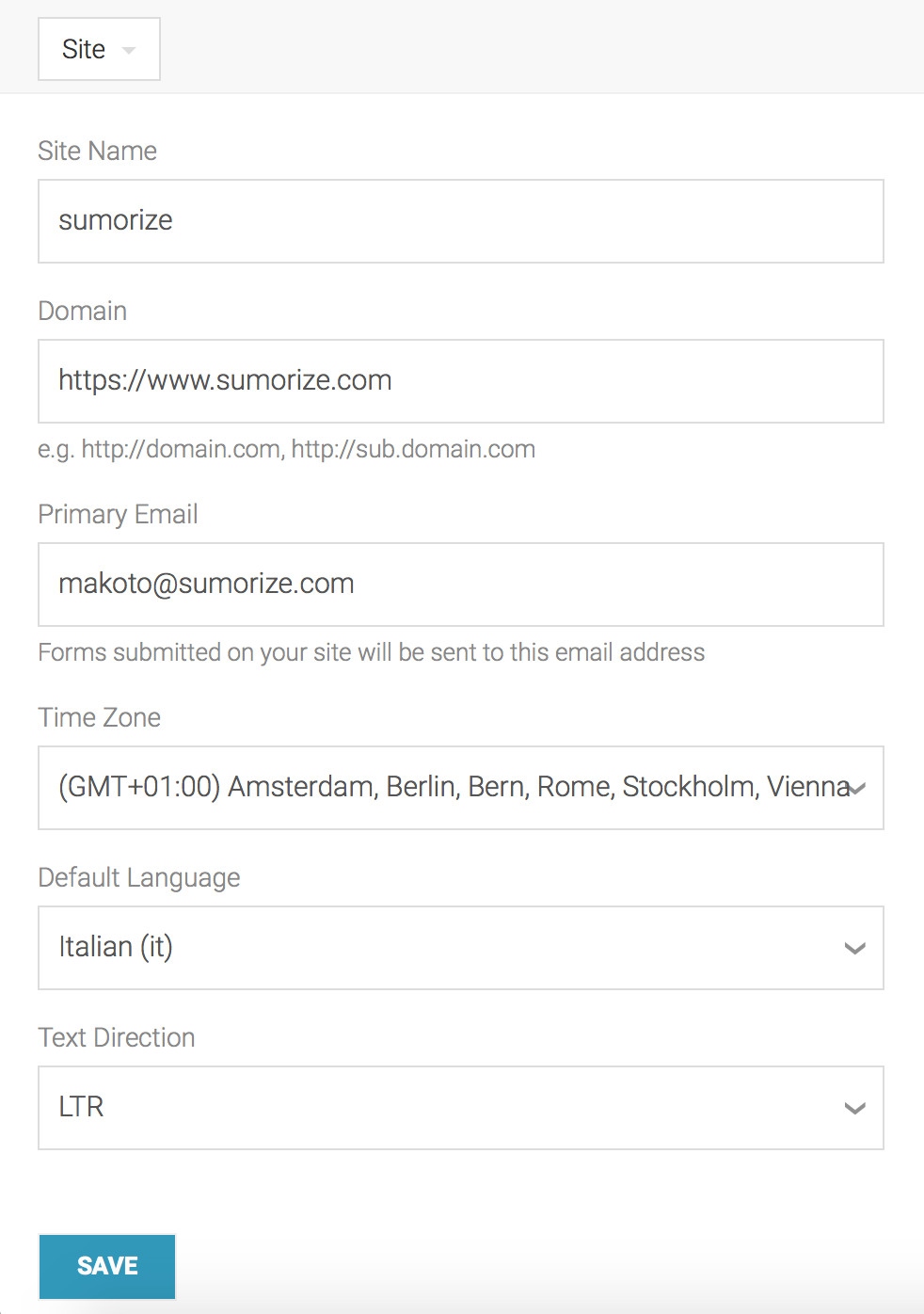
Modificare le impostazioni di Site
Nella sezione Site puoi modificare le impostazioni base di Sumorize, come:
- Site Name. Attraverso questo campo di testo puoi aggiornare il nome del tuo sito web. Di default viene mostrato il site name che hai inserito al momento della creazione del tuo sito web.
- Domain. Attraverso questo campo di testo puoi modificare l'indirizzo web del tuo sito web. Leggi con attenzione "Modificare l'indirizzo del sito web" prima di procedere.
- Primary Email. Attraverso questo campo di testo puoi aggiornare l'indirizzo email a cui tutte le form del tuo sito web inviano le email dopo ogni submit. Di default viene mostrato l'indirizzo email che hai inserito al momento della creazione del tuo sito web.
- Time Zone. Attraverso questo menu a tendina puoi modificare il fuso orario del tuo sito web.
- Default language. Attraverso il menu a tendina puoi impostare la lingua di default mostrata all'utente quando visita il tuo sito web.
- Text Direction. Attraverso il menu a tendina puoi impostare la direzione del testo, da sinistra verso destra (es. lingue latine) o da destra verso sinistra (es. lingua araba)

Modificare l'indirizzo del sito web
La modifica dell'indirizzo del sito web ti permette di rendere facilmente raggiungibile il sito web dai tuoi utenti utilizzando il tuo nome dominio.
Per poter procedere a tale modifica è necessario aggiornare i parametri DNS del tuo provider come segue:
- accertarsi che non ci sia un record A per l'host www ad uno specifico indirizzo IP. In tal caso consigliamo di aggiornare il record modificando l'host da www a www2 e poi salvare. In questo modo sarà più facile tornare indietro in caso di errore.
- aggiungere il record CNAME www con valore app.sumorize.cloud. (il punto finale è da inserire!)
- attendere 72 ore prima di effettuare un test
In fondo a questa pagina trovi i link alle guide dei più importanti provider
Controllare la propagazione DNS
Per controllare la propagazione DNS puoi effettuare questo semplice test: apri il terminale e digita:
host -t SOA www.tuonomedominio.it
La risposta che riceverai se tutto è andato a buon fine sarà simile a questa:
www.tuonomedominio.it is an alias for app.sumorize.cloud.
Dopo aver aggiornato l'indirizzo web apri un ticket a Makoto per richiedere di certificare il tuo dominio.
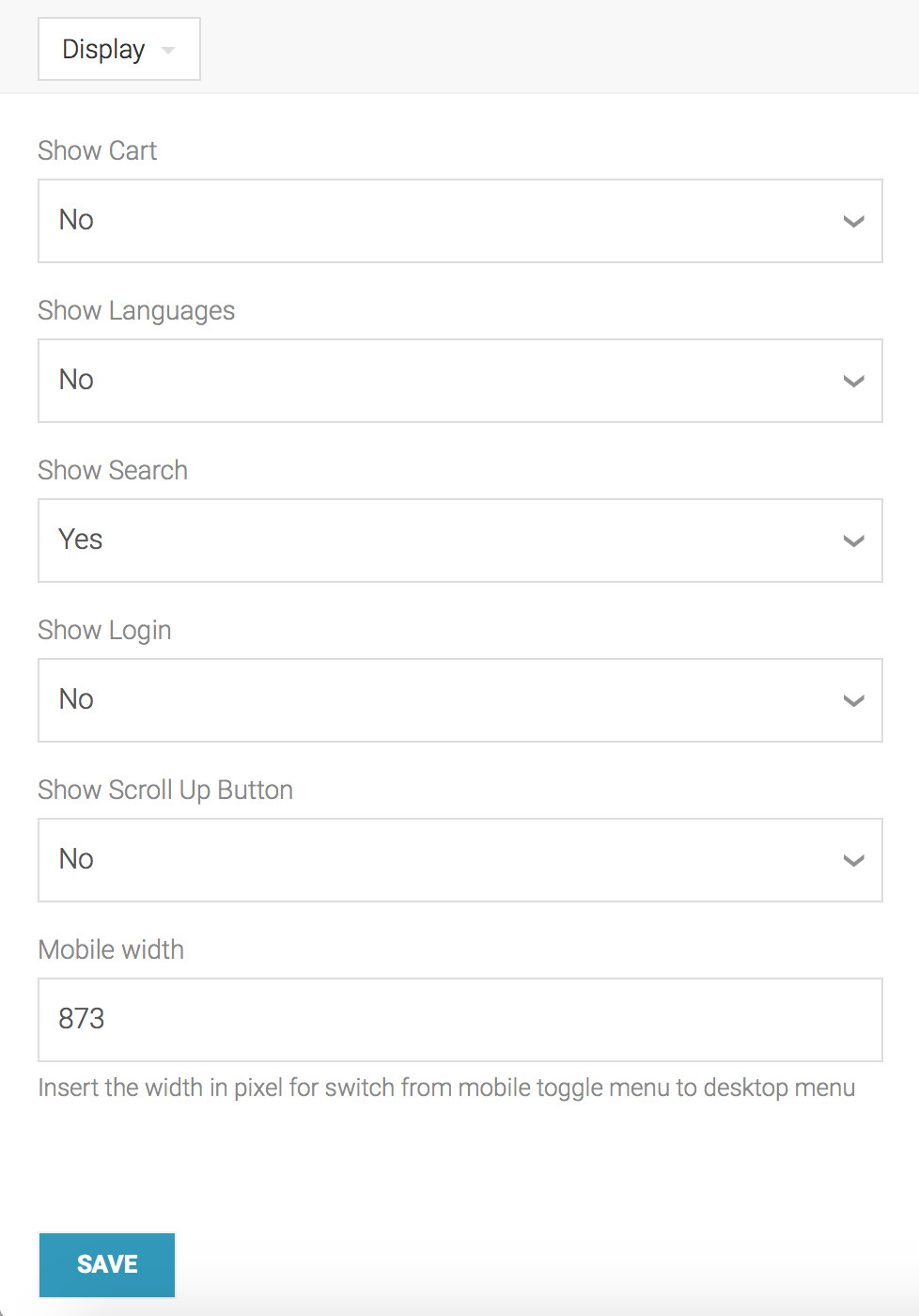
Definire le funzioni Display da mostrare all'utente
Nella sezione Display puoi abilitare e disabilitare alcune funzionalità che vengono mostrate sul frontend, come:
- Show languages. Attraverso questo menu a tendina puoi abilitare o disabilitare la widget che permette all'utente di fare lo switch tra la lingua impostata di default ed altra lingua.
- Show search. Attraverso questo menu a tendina puoi abilitare o disabilitare la widget che permette all'utente di effettuare una ricerca tra i contenuti del sito web.
- Show scroll up button. Attraverso questo menu a tendina puoi abilitare o disabilitare il 'pulsante' che permette di far tornare all'inizio della pagina l'utente. Questa funzionalità è molto comoda per siti web costituiti da molte row.
- Mobile width. Attraverso questo campo di testo puoi definire la dimensione in pixel sopra la quale verrà mostrata la navbar tradizionale, quella mostrata nella versione desktop.

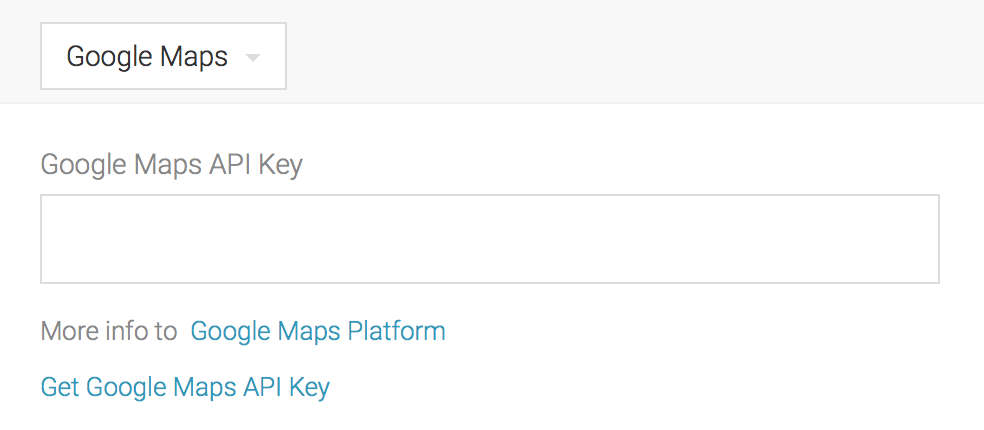
Aggiungere la API Key di Google Maps Platform
Nella sezione Google Maps puoi aggiungere la API Key per:
- utilizzare la widget mappe disponibile nel backend, quale ti permette di calcolare le coordinate di un'indirizzo.
- mostrare sul tuo sito web la mappa interattiva di Google Maps.

Come ottenere la tua API Key
La API Key di Google Maps Platform permette di accedere a tutti i servizi che tale servizio offre.
In Sumorize la chiave viene utilizzata nel backend per richiedere le coordinate a Google - latitudine e longitudine - per uno specifico indirizzo attraverso la widget Mappe e sul frontend dove viene mostrata la mappa.
Per ottenere la API Key è necessario:
- accedere alla pagina dedicata Google Maps Platform - Get Started
- cliccare su Get Started, si aprirà una nuova
- seleziona il prodotto Maps, continua
- seleziona un Progetto, continua. Se non ne hai uno crealo usando come nome il tuo indirizzo web, continua
- abilita il tuo Profilo di fatturazione, continua. Se non ne hai uno "Crea un account di fatturazione"
- terminata la configurazione del profilo di fatturazione, seleziona il Progetto, continua
Al termine ti verrà mostrata la tua API Key. Copiala ed incollala nella sezione Impostazioni > Google Maps > Google Maps API Key > Salva di Sumorize.
Non dimenticare di restringere l'utilizzo della API Key al solo tuo indirizzo web.
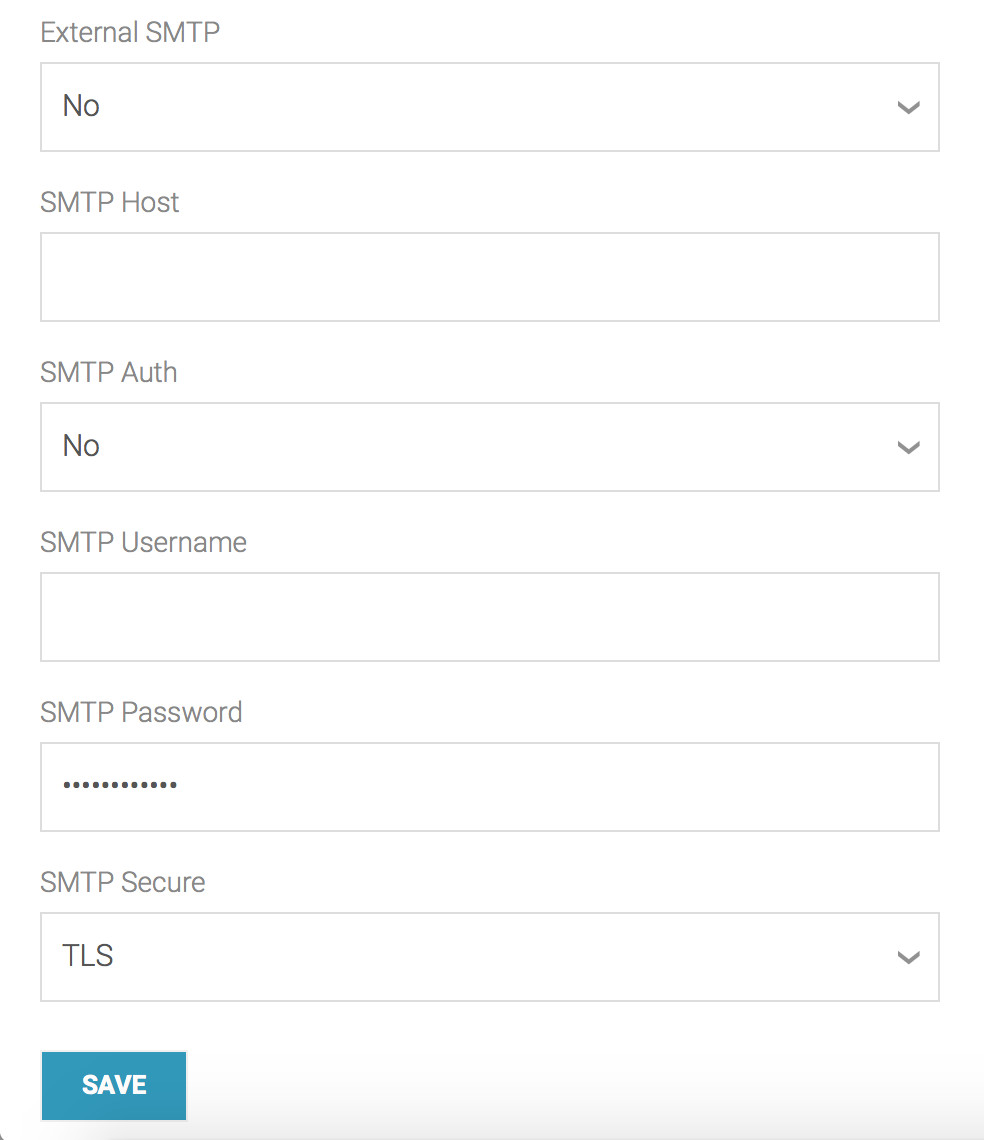
Definire le impostazioni Email
Nella sezione Email puoi abilitare e disabilitare la funzionalità SMTP utilizzando così un SMTP differente da mail.sumorize.com, attivo di default.
I vantaggi di utilizzare un servizio SMTP esterno permettono di:
- utilizzare un server smtp proprio, tutto il traffico viene così instradato verso il nuovo mail server
- utilizzare un servizio SMTP come Mandrill o SendGrid SMTP ottenendo così anche un'analisi più fine del traffico email in uscita e maggiore garanzia nel recapito dei messaggi

Impostazioni Advanced
Nella sezione Advanced puoi abilitare disabilitare la barra dei cookie e privacy, aggiungere script custom nella header oppure nel footer, prima della chiusura del tag </body>
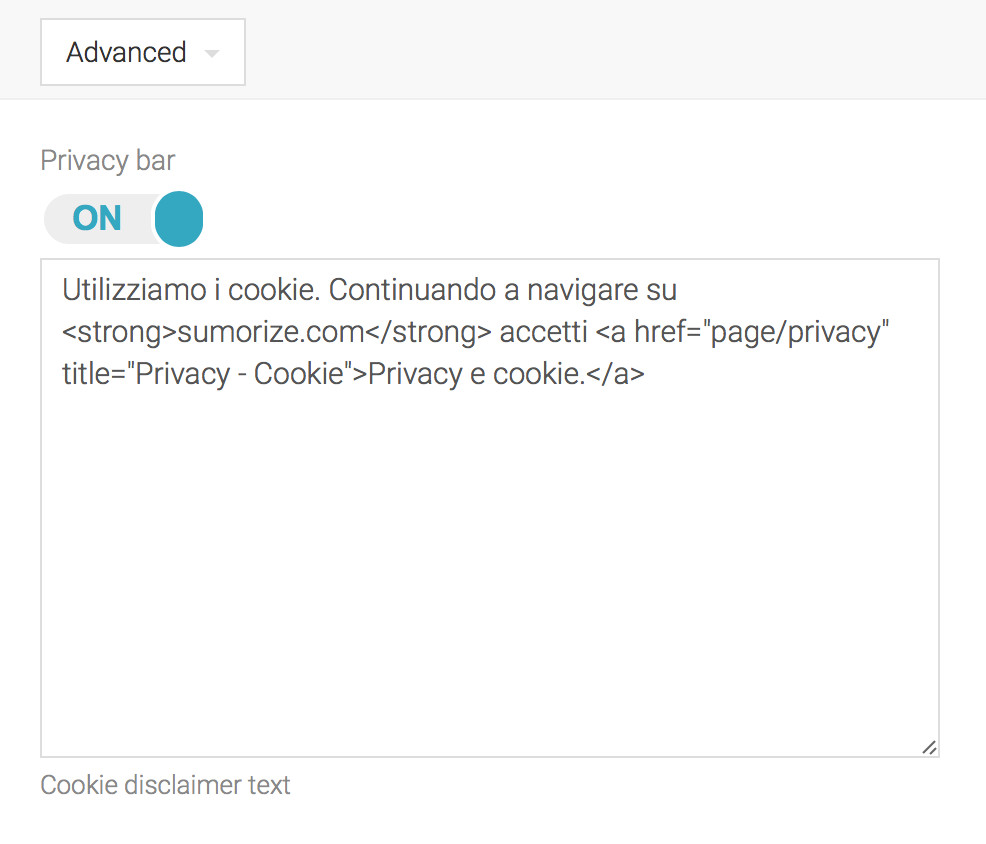
Privacy Bar
Attraverso l'area di testo di Privacy Bar puoi inserire il testo da mostrare nella barra dei cookie che compare alla prima visita dell'utente sul tuo sito web. Questa area di testo accetta anche codice HTML. Puoi così aggiungere link a pagine, come quella della privacy o rendere più visibile alcune parole utilizzando il tag <strong></strong>.
Prima di aggiungere il testo è necessario abilitare la funzione Privacy Bar facendo switch da off a on.
In Sumorize abbiamo aggiunto il seguente codice:
Utilizziamo i cookie. Continuando a navigare su <strong>sumorize.com</strong> accetti <a href="page/privacy" title="Privacy - Cookie">Privacy e cookie.</a>

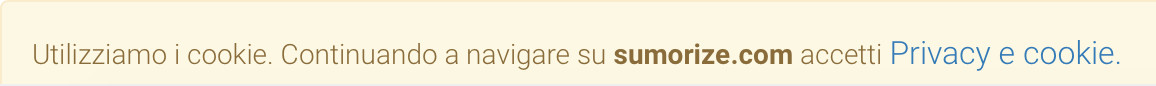
Il risultato su frontend è il seguente e può essere modificato attraverso foglio di stile.

Aggiungere script nella head
Questa sezione è molto utile in caso volessi aggiungere il codice di monitoraggio di Google Analytics o il Pixel di Facebook. Entrambi questi script devono essere inseriti tra i tag <head></head> di tutte le pagine.
In Sumorize abbiamo aggiunto il codice di monitoraggio di Google Analytics così:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-88910591-1', 'auto');
ga('send', 'pageview');
</script>
Per ottenere il codice di monitoraggio di Google Analytics puoi seguire questa guida ufficiale "Impostazioni del monitoraggio di Analytics"
Se sei interessato ad aggiungere il Pixel di Facebook per misurare le conversioni della tua pubblicità sul tuo sito puoi aggiungere lo script come appena fatto per Google Analytics.
Per ottenere il codice per misurare le conversioni della pubblicità di Facebook puoi seguire la guida "Conversion Measurement" Optimise your adverts for website conversions and track your advert return with the Facebook Pixel
Aggiungere script nel footer
Quando è necessario aggiungere lo script nel <footer></footer> anziché tra i tag <head></head> è possibile utilizzare l'area di testo che segue allo stesso modo di come si sono aggiunti i codici di monitoraggio di Google Analytics o il Pixel di conversione di Facebook.

Link interessanti
- Come modificare i parametri DNS su Aruba.it
- Come modificare i parametri DNS su Register.it
- Come modificare i parametri DNS su GoDaddy.com
- Come modificare i parametri DNS su eNom
- Come ottenere il codice di monitoraggio di Google Analytics
- Come ottenere il codice per misurare le conversioni della pubblicità su Facebook