Creare un menu
Attraverso la sezione Menu puoi gestire tutti i menu già previsti dal tuo tema o aggiungerne di nuovi.

Modificare i menu di default
Tutti i temi Bootstrap presenti in Sumorize presentano due menu preconfigurati, alcuni tre.
I menu di default che trovi sono:
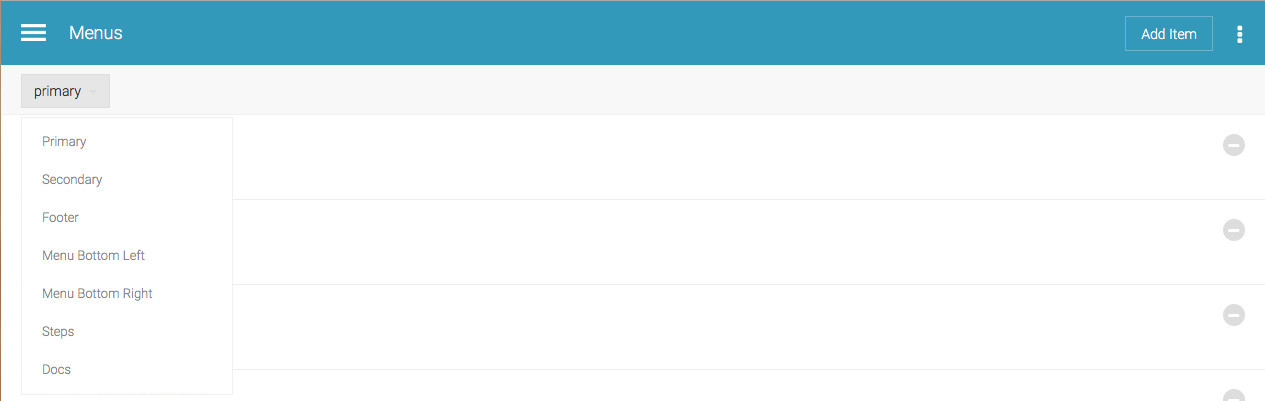
- primary
- secondary (disponibile per i temi che lo supportano)
- footer
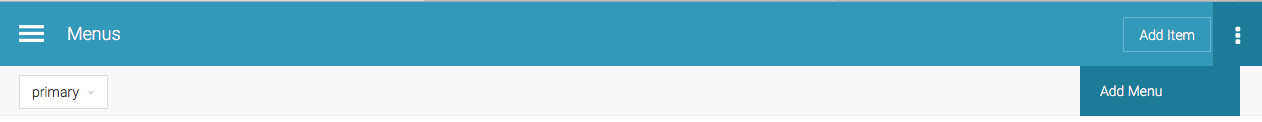
L'elenco dei Menu già disponibili è visibile attraverso il menu a tendina che compare in alto a sinistra.

Dopo aver selezionato il menu da modificare puoi:
- aggiungere un nuovo elemento
- riorganizzare l'ordine delle voci di menu
- creare sotto menu
- eliminare voci di menu
Aggiungere un nuovo elemento
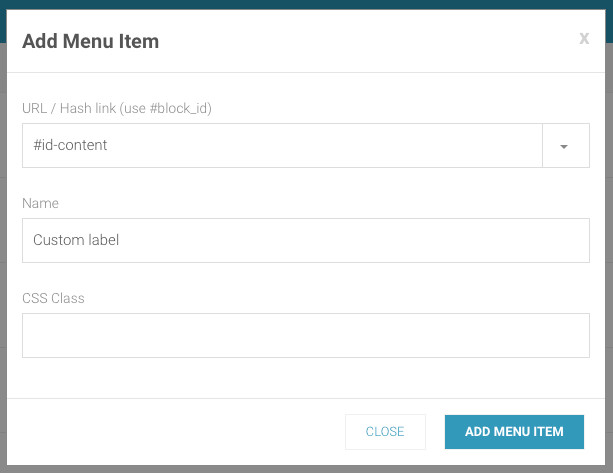
Per aggiungere un nuovo elemento al menu è necessario cliccare su Add Item. Nella finestra modale che compare puoi:
- selezionare una specifica pagina attraverso il menu a discesa
- inserire l'id di uno specifico contenuto per gestire l'ancora interna
- definire una particolare classe da aggiungere all'elemento per il tuo foglio di stile personalizzato

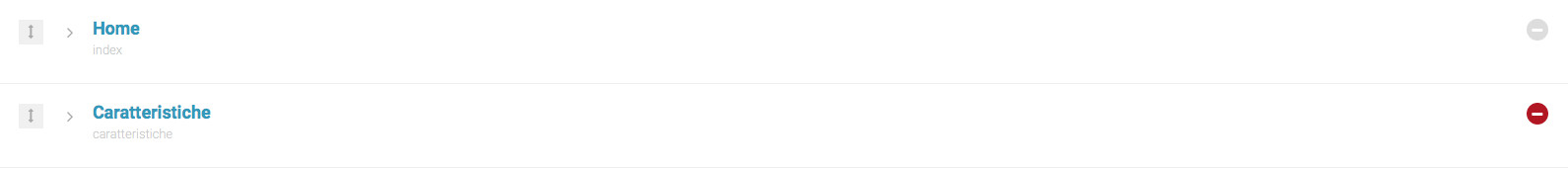
Eliminare un elemento dal menu
Per eliminare uno specifico elemento dal menu è sufficiente cliccare sull'icona a destra di ciascuna voce di menu. L'eliminazione è immediata, necessario poi Salvare e Pubblicare.

Come creare un nuovo menu
Spesso capita di dover aggiungere un nuovo menu con specifici collegamenti in una sezione del sito web.

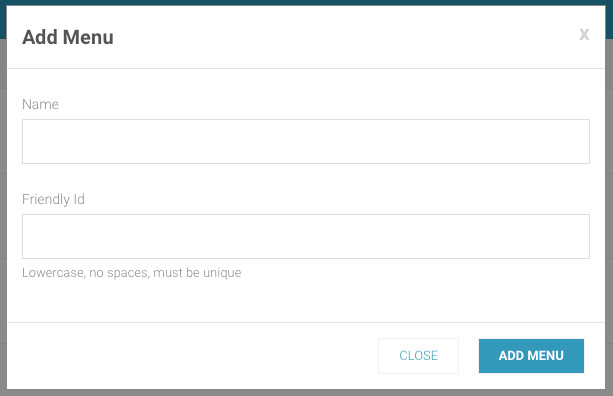
Per creare un nuovo menu è necessario cliccare sul menu in alto a destra della sezione Menu e selezionare Aggiungi Menu. Nella finestra modale che compare bisogna definire il nome del nuovo menu.

Mostrare il menu
Per mostrare il menu nel sito web possiamo seguire tre differenti modalità:
- inserire il nuovo menu in uno specifico Layout
- inserire il menu in un contenuto ed aggiungerlo in uno specifico Layout
- inserire il menu via content widget
Inserire il menu via Layout
Questa modalità è molto utile quando si vuole far comparire il menu in tutte le pagine di una specifica sezione del sito web. Immaginiamo in questa sezione vorremmo far comparire alla fine del content di ogni pagine il nostro nuovo menu.
Sarà necessario scrivere una sola riga di codice, la seguente:
<sumo-menu type="menu-name" render="publish"></sumo-menu>
Questa stringa di codice definisce:
- menu-name, il nome del menu. Qui devi inserire il Friendly Id
- render, lo stato di pubblicazione del contenuto. Publish indica di mostrare il contenuto
Per inserire la stringa in un punto specifico di una serie di pagine:
- accedi alla sezione Layout
- seleziona il layout di tuo interesse
- aggiungi il codice nel punto che preferisci
Se volessimo far comparire il nostro nuovo menu con Friendly Id menu-name alla fine del content per tutte le pagine che utilizzano il layout post, aggiungiamo la stringa nel punto che segue:
<div id="content" class="container post" role="main">
<sumo-content id="main-content" url="doc/creare-un-menu"></sumo-content>
<sumo-menu type="menu-name" render="publish"></sumo-menu>
</div>Inserire il menu in un contenuto ed aggiungerlo in uno specifico Layout
Questa modalità è molto simile alla precedente ma anziché aggiungere solo l'elemento inserisce nel layout un intero contenuto che può essere costituito solo dal menu o dal menu con altri elementi.
Inserire il menu via content widget
Questa modalità è utilizzata quando si vuole far comparire il menu in una specifica pagina del nostro sito web.
L'esempio immediato che possiamo fare è la nostra pagina introduttiva - Documentazione - dove abbiamo inserito il menu che collega tutte le pagine che descrivono come creare il sito web utilizzando Sumorize.
Per inserire il menu nella specifica pagina abbiamo utilizzato la widget content.